HTML collections on Zora
DISCLAIMER: Unavailability of Feature
Creating HTML tokens on Zora has officially been removed and is no longer available. We acknowledge that this change may be disruptive and apologize for any inconvenience.
At Zora, we are dedicated to continuous innovation and enhancing our platform, and we greatly appreciate your participation in this experiment; your feedback is invaluable to us.
If you have any questions or feedback, please contact our support team via our help centre or tag us on X (formerly Twitter) and Farcaster.
How do I upload an HTML file to my collection?
When creating a collection with an HTML file, you must zip that file and all other media and files together and then upload that zipped file. You cannot just upload an HTML file.
*You can also follow our in-depth guide below to go through the formatting and upload process.
Can I have external files within my HTML?
NO, you cannot have external files. All intended media and files must be zipped together before uploading.
Can I link to external scripts?
NO, you must ensure you don’t have any references to scripts on other servers. If you see something like this
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/p5.js"></script>You will need to download the p5.js file, include it in your zip, and change the link to
<script src="./p5.js"></script>How to format and upload your HTML file
There are two essential requirements to consider before you upload your HTML file.
When creating your artwork, ensure that it is reactive to display size, as it will be viewed at different window sizes depending on the platform and screen size.
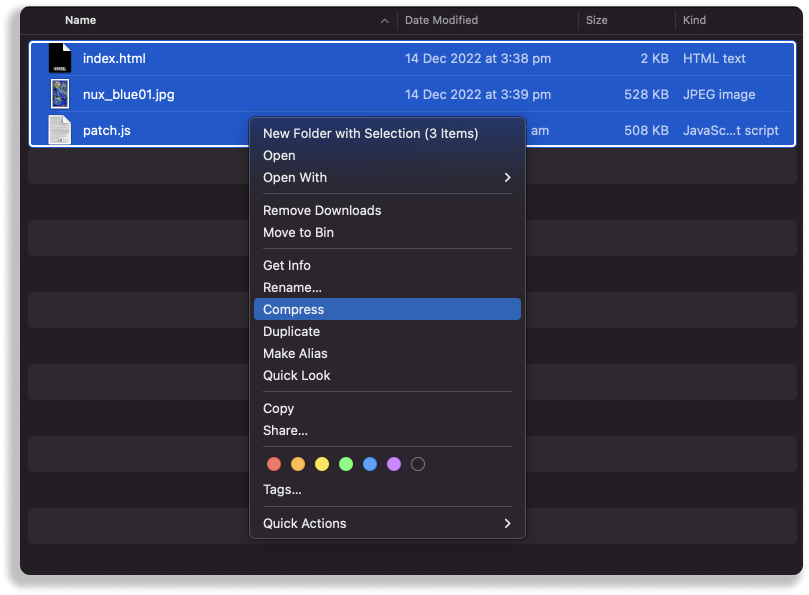
Your HTML file MUST be named "index.html"
Once your HTML file and other necessary files are ready to go:
Select all your files and zip/compress them together
Do NOT zip a folder containing the files; only zip the files themselves.
Upload the zipped file to your collection.
Now, you can fill out all your collection details and settings. To learn more about how to create your collection, check out our guides below:
ZORA101: How to create a collection
Create NFTs for free on Zora
Need help or have some questions?
If you would like more help, don't hesitate to get in touch with our support team via our help centre or tag us on X (formerly Twitter) and Farcaster.